Have you scrolled through a website just to realise the content you are interested in is cut off? Well, that’s because their content is not within the website’s screen display real estate safe zone (or web display safe area).
Understanding display safe area
It’s a concept that allows design to be adaptable and responsive to various devices and screen sizes.
By prioritizing the most important content within the web safe zone, web developers can ensure that users always have access to the key information, no matter what device they are using. In addition to that, it also reduce the chances of content being cut off or inaccessible, making your content readily available.
How can you determine the safe zone for web display?
Unfortunately, there are no way getting around it as web safe zones aren’t one-size-fits-all. The dimensions of the zone vary based on your web design and devices used. Therefore, it’s important to consider these factors and adjust your design accordingly for the best user experience.
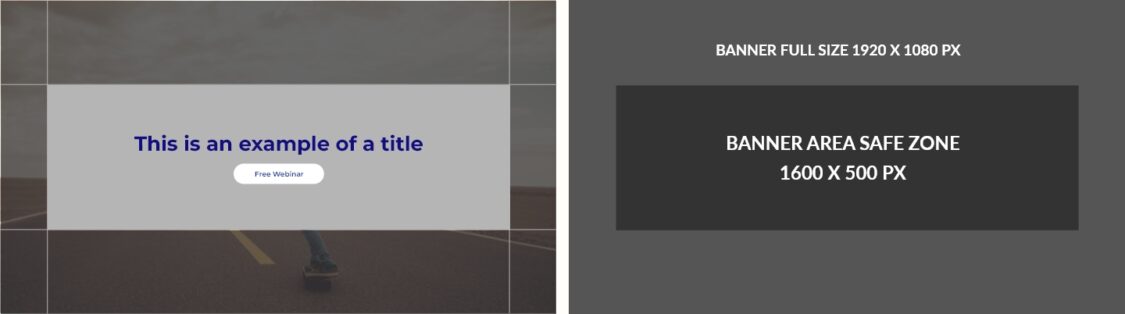
A general guideline is to keep important content, such as headlines and calls-to-action, within the viewable pixels of the page (across various devices screen form factors), and to avoid placing critical content in areas that require scrolling horizontally or vertically (which may be cut off).
Tips to create your web responsive banner to fit into your display safe zone
When designing your web banner, it is important to consider that the most important information are visible in all devices.
These could be headlines or important graphics which might be lost in different devices.

Do’s
- Layout is responsive and adaptable to different screen size and devices
- Essential with graphic and button within the display safe zone
Dont’s
- Content & graphic will be cut off if it appears in different devices
- Headline / Button is cropped
In summary, creating a responsive web banner with accessible content involves a process of experimentation and refinement. Through trial and error, we achieve an engaging user experience that connects with our audience with highly visible content.
If you think this article has helped you, how about try reading our other articles that might be related such as how you can optimize image for seo.
And if you need professional web design services, feel free to get in touch with us.




