Introducing the Chrome screenshot tool
Steps for Mac OS:
1. To launch Chrome Browser’s Developer Tool.
Alt + Command + I
2. To launch Chrome Browser’s Developer Tool’s command line function.
Command + Shift + P
Steps for Windows OS
1. To launch Chrome Browser’s Developer Tool.
Ctrl + Shift + I
2. To launch Chrome Browser’s Developer Tool’s command line function.
Ctrl + Shift + P
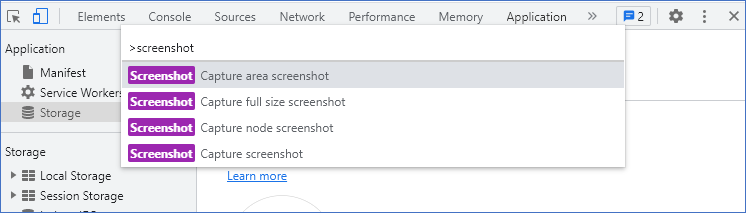
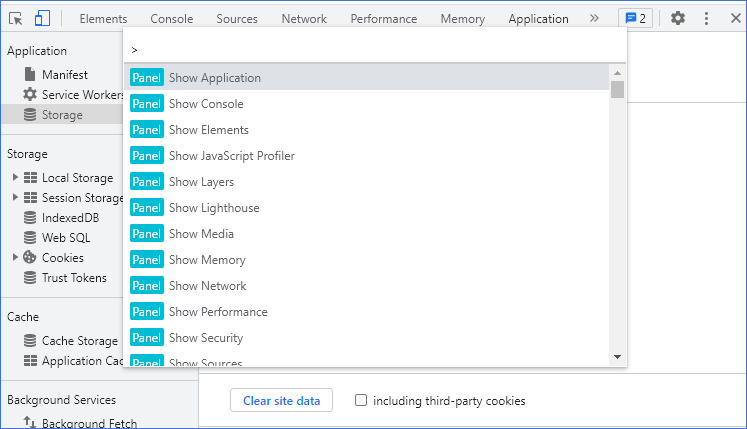
Once you are at the Developer Tool’s command line function, type “screenshot” and select the option to capture a full-size screenshot of your current browser view.
You should then be able to find your screenshot captured and saved to your Downloads folder.
And for the visual fans, here’s how you do it:
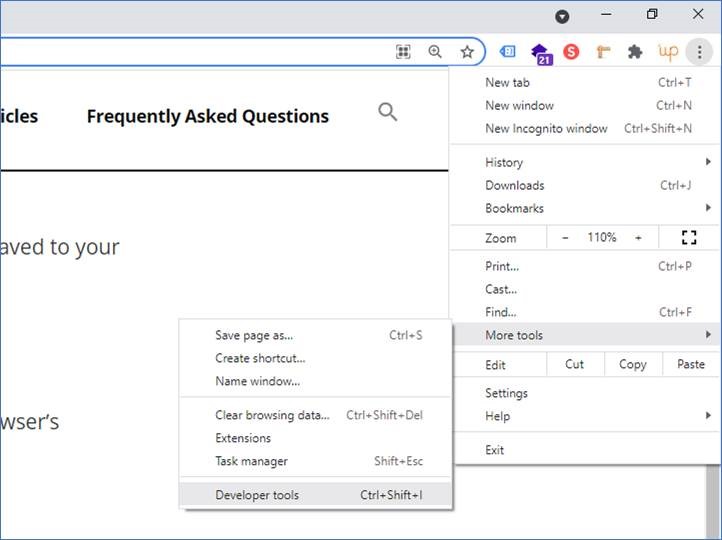
1. On your Chrome Browser, at the top right vertical ellipsis, click and select More tools > Developer tools.

This will launch the developer tools.

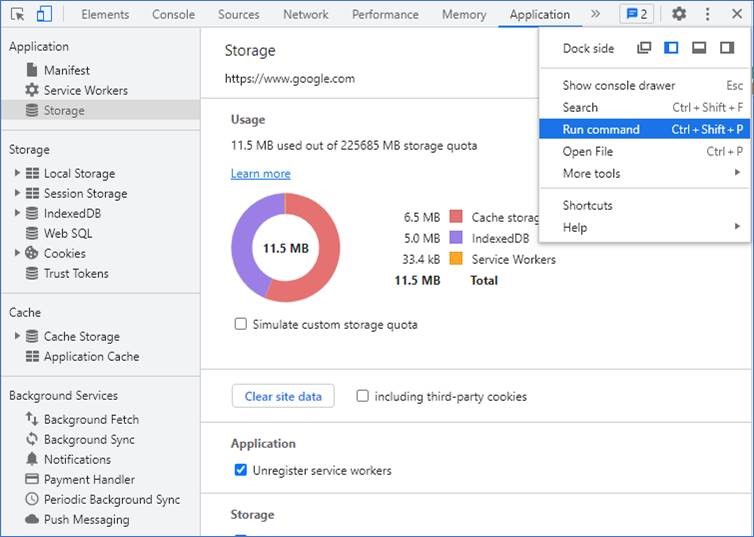
2. On the Developer tools, at the top right vertical ellipsis, click and select Run command.

This will launch the developer tools’ command line function.

In the input box, simply type “screenshot” and select the option to capture a full-size screenshot of your current browser view.